21:10 Какие ошибки допускают крупнейшие интернет-магазины рунета | |
У создателей и менеджеров крупных интернет-магазинов есть чему поучиться. Они построили успешный бизнес, поэтому начинающим предпринимателям можно на них равняться. Но учиться можно не только на положительных примерах. На сайтах популярных ecommerce-проектов есть показательные ошибки. Из-за масштабов бизнеса и огромного запаса прочности большие магазины не замечают негативного влияния этих ляпов на финансовые показатели деятельности. А молодые проекты могут из-за них серьезно пострадать. О каких ошибках идет речь и можно ли их избежать? 
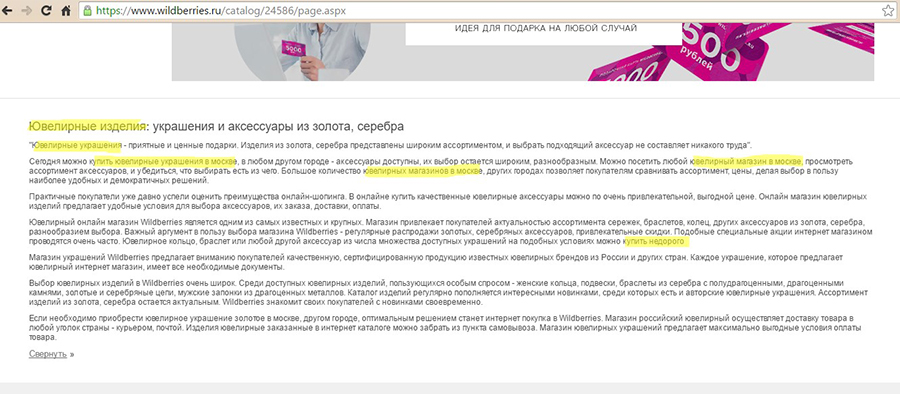
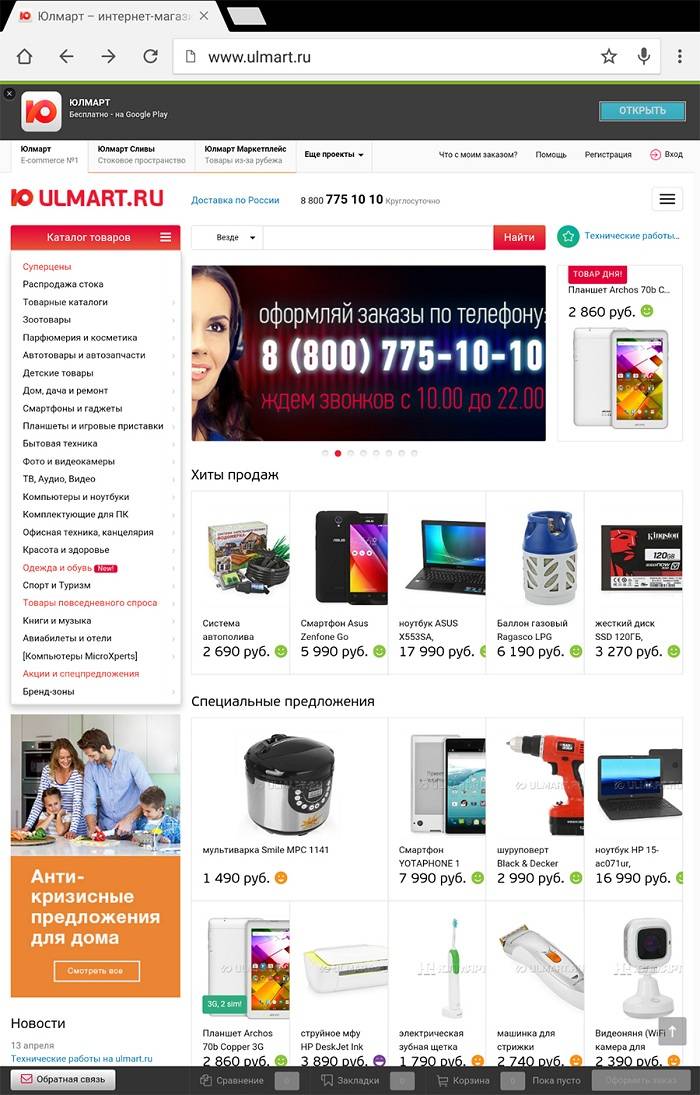
Эта статья — результат экспресс-анализа сайтов десяти крупнейших интернет-магазинов рунета по данным Ruward и Data Insight на первую половину 2015 года. Для исследования использовались следующие страницы сайтов топ-10 онлайн-ритейлеров: Для удобства читателей найденные ошибки объединяются в следующие группы: Готовы учиться на чужом опыте? Приступайте. Ошибки контент-стратегииКонтент остается едва ли не главной проблемой любого интернет-магазина. Крупным ecommerce-сайтам приходится тяжелее: им нужно следить за актуальностью тысяч описаний, оперативно добавлять десятки карточек товаров, часто публиковать актуальные руководства и обзоры. Реализация контент-стратегии на больших ресурсах фактически осуществляется конвейерным способом. Из-за этого интернет-магазины допускают ошибки, многие из которых становятся типичными. 1. «Портянки» текста на главной и на страницах категорийДа, это 2016 год. Да, «портянки» используют представители десятки крупнейших интернет-магазинов рунета. Примеры на иллюстрации. 
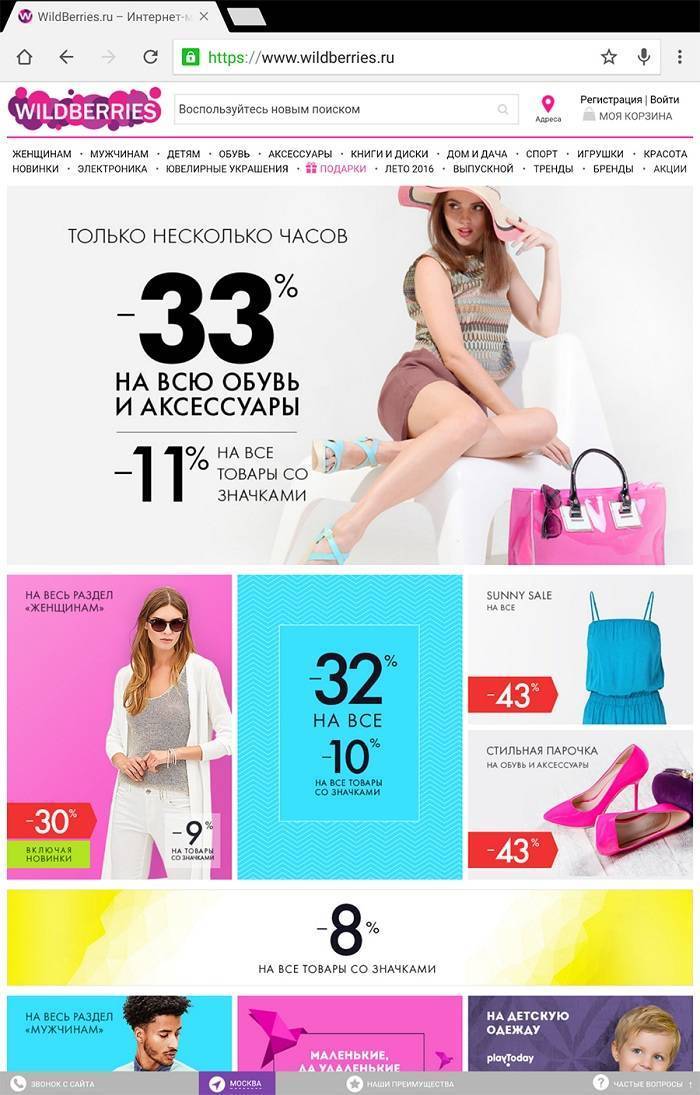
Классическая «портянка» — напичканный ключевыми фразами текст. Он предназначен для роботов, а не для людей. Поэтому его обычно прячут в нижней части страницы, убирают под кат. Также для портянок используется маленький кегль. Текст на главной Wildberries соответствует всем признакам «портянки», кроме keyword stuffing. Ключи в него вписаны аккуратно. А вот на страницах категорий есть явный keyword stuffing. Смотрите сами. 
«Портянки» есть на главной и на страницах категорий интернет-магазина «Комус». Также вызывают вопросы тексты на страницах категорий «Связного» и «Ситилинк». В них нет переоптимизации ключевыми словами. Они не спрятаны от пользователей под кат. Но если это тексты для людей, почему они находятся в нижней части страниц после длинного списка товаров? 
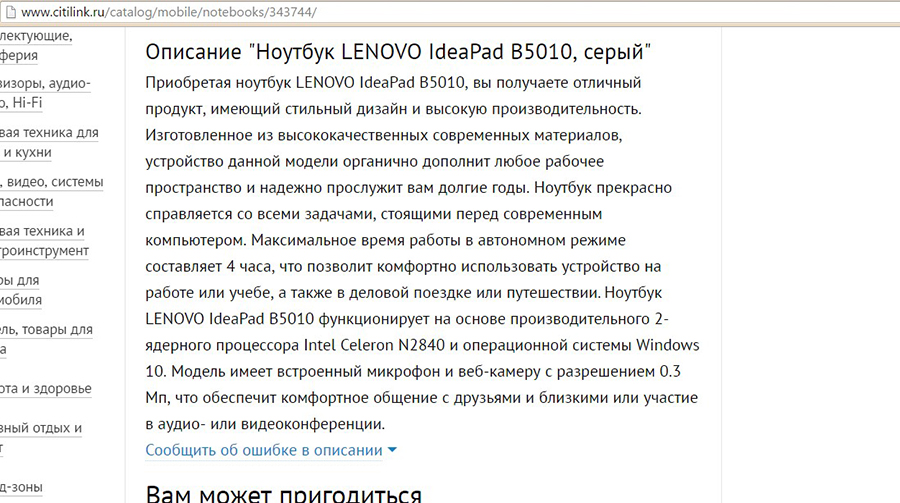
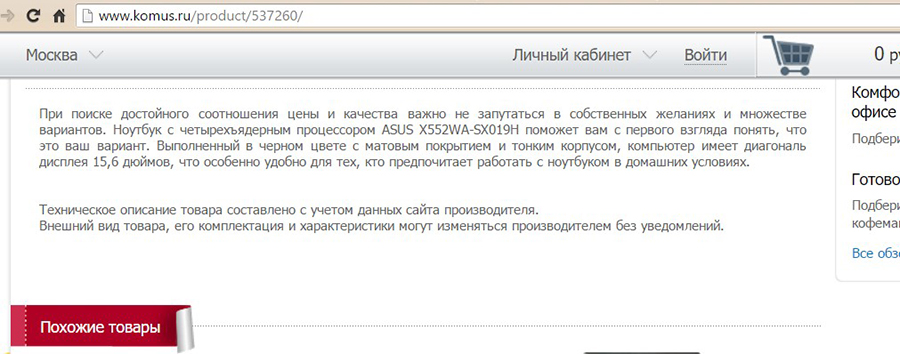
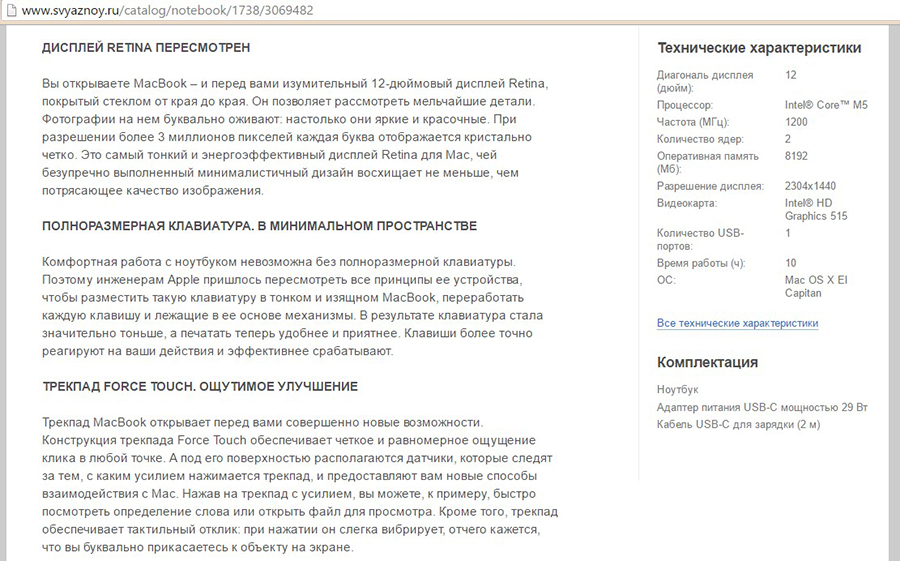
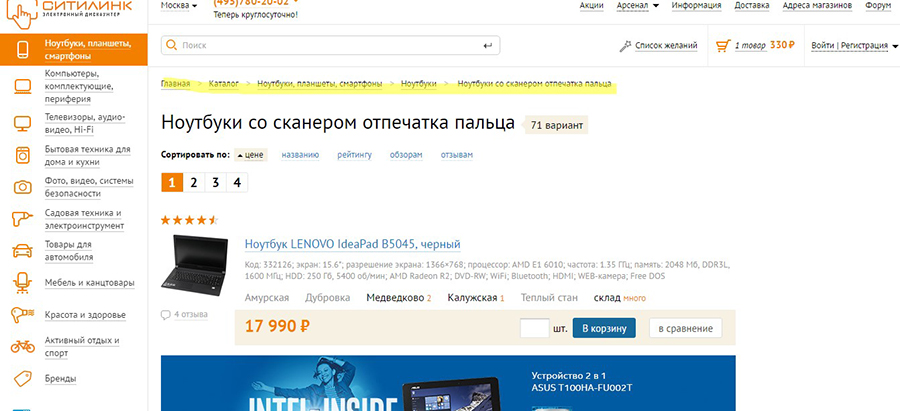
Поисковые системы могут наказать сайт за использование «портянок». Несколько лет назад у «Яндекса» даже был так называемый «портяночный фильтр». В настоящее время речь идет о фильтрах за спам и убогий контент: переоптимизация и АГС у «Яндекса» и «Панда» у Google. Как предупредить и исправить ошибкуНе используйте SEO-тексты. Ценность главной и страниц категорий для пользователей заключается не в текстах. Посетители сами знают, что можно купить в разделе «Ноутбуки». Категории и главная страница в интернет-магазинах — навигационные хабы, с которых покупатели начинают путешествие по сайту. Если вы считаете, что посетителям этих страниц нужна какая-то информация, опубликуйте ее в верхней части страницы. И не забудьте, что речь идет о полезных данных, а не о SEO-текстах. 2. Использование так называемых продающих текстовРечь идет о малоинформативных эмоциональных описаниях продуктов, категорий товаров, условий обслуживания, преимуществ магазина, которые не имеют отношения к продажам. Пример с сайта интернет-магазина «Ситилинк» на иллюстрации. 
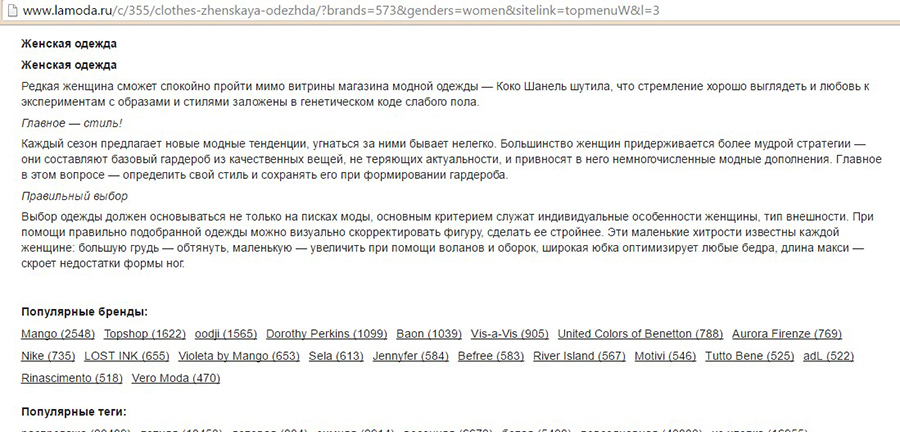
Пользователям не нужен отличный продукт со стильным дизайном, изготовленный из современных материалов. Они не собираются дополнять рабочее пространство. Потенциальным покупателям нужны сведения о батарее, процессоре, камере, а не о стиле дизайна ноутбука. Помните персонажа Никто из фильма «Мертвец» гениального Джармуша? Соплеменники называли его труднопроизносимым именем, которое приблизительно переводится так: Тот, кто говорит много, не говоря ничего. Индейцы дали бы такое же имя редакторам и копирайтерам некоторых интернет-магазинов. Почему? Уберите из текста на иллюстрации выше название модели. Первые три предложения можно использовать для описания любого ноутбука, правда?Эмоциональные малоинформативные тексты есть на сайте магазина Lamoda. На иллюстрации пример со страницы категории. Но это не «SEO-портянка», а попытка сделать продающее описание. 
Неудачные продающие описания есть на сайте магазина «Комус». Авторы текстов рассказывают, что «новый дизайн смартфона удивит даже самого изощренного пользователя», а «ноутбук с четырехъядерным процессором с первого взгляда поможет понять, что это ваш вариант».  Как решать проблему
Как решать проблему
Продают не только эмоции. Это особенно важно помнить, если вы торгуете не копеечной бижутерией или косметикой, а более или менее дорогими и сложными продуктами. Например, покупатели ноутбуков точно ищут не стильный дизайн. В идеале тексты должны быть сбалансированными: в меру эмоциональными и информативными. За примерами далеко ходить не надо: посмотрите описания товаров на сайте «Связного».  3. Использование вместо описаний технической информации
3. Использование вместо описаний технической информации
Иногда интернет-магазины не успевают опубликовать описание продукта. Это не ошибка, а особенность рабочего процесса. Карточки товаров без описаний не удалось найти в три-четыре клика на сайтах Lamoda, «Озона», «Связного» и «Комуса». На остальных шести сайтах крупнейших интернет-магазинов рунета такие карточки есть. Особенно много страниц товаров без описаний есть на сайте магазина Exist, который занимает первое место в рейтинге Data Insight. 
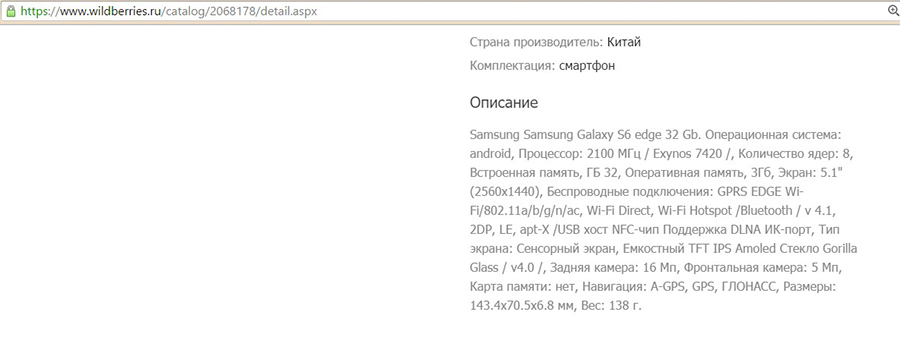
А вот маркетологи магазина Wildberries скорее всего сознательно используют в качестве описаний техническую информацию. На сайте ритейлера очень много карточек товара, похожих на пример с иллюстрации ниже.  Как устранить проблему
Как устранить проблему
Помните, не все пользователи разбираются в продуктах, которые хотят купить. Поэтому кроме технической информации на сайте нужно публиковать описание. Используйте классический прием продавцов: переводите свойства продукта в выгоды. Например, объясните, что благодаря 3 Гб оперативной памяти смартфон работает быстро. 4. Использование вместо описаний SEO-текстовТакие тексты легко узнать по топорно вписанным ключам. Пример ошибки смотрите на иллюстрации. 
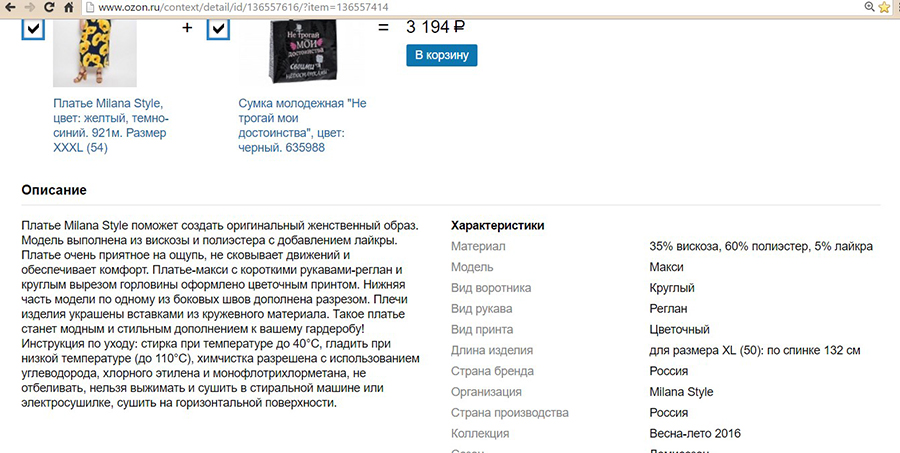
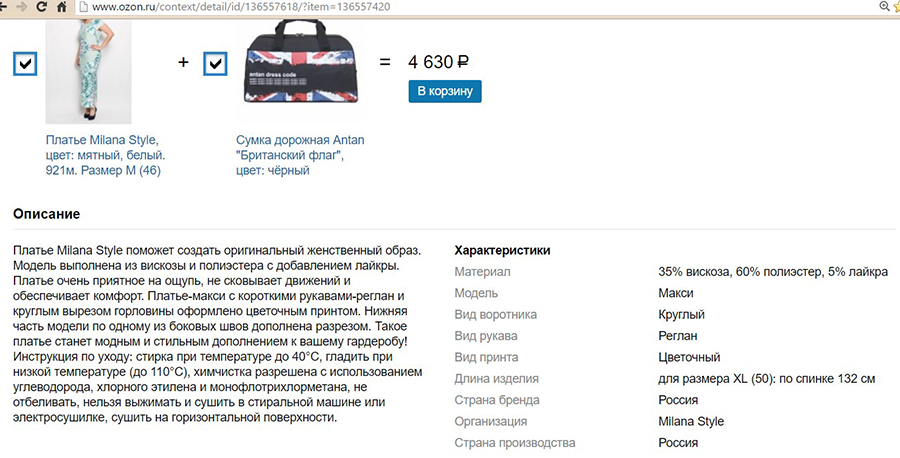
В несколько кликов SEO-тексты найдены на сайтах следующих магазинов: SEO-тексты раздражают живых пользователей. А поисковые системы штрафуют из-за них сайты. Что делать?Ответ очень простой: создавать описания товаров и категорий для людей. Думаете, у вас получится сделать нормальное описание без употребления нужных ключевых слов? Вряд ли. 5. Игнорирование возможностей контент-маркетингаРитейлеры успешно использовали контент-маркетинг еще до появления интернета. Как ни странно, некоторые лидеры онлайн-ритейла в рунете не замечают возможностей этого инструмента, когда доступ к интернету есть практически у всех представителей ЦА. Вот подробности: Кстати, "Текстерра" оказывает услуги по видеомаркетингу и делает это блестяще! Так что, если вам нужно по-настоящему крутое и качественное видео, - обращайтесь к нам! У нас работают профессионалы своего дела с большим опытом работы, а цены – ниже рыночных. Нажмите здесь , чтобы заказать бесплатную консультацию! Четыре магазина из топ-10 ритейлеров по версии Data Insight не используют контент-маркетинг. Это отличный шанс для небольших магазинов побороться за место в десятке рейтинга. Надо ли исправлять ошибку?Вопрос можно сформулировать и так: можно ли считать ошибкой отказ от контент-маркетинга? Магазины вошли в топ-10 крупнейших онлайн-ритейлеров и без этого инструмента. Зачем им что-то менять? Вот ответ: в средне- и долгосрочной перспективе контент-маркетинг остается самым дешевым способом привлечения клиентов. Более того, с помощью этого инструмента новые игроки могут успешно конкурировать с тяжеловесами рынка. 6. Использование одинаковых описаний на разных страницахОбычно эта проблема возникает, когда магазин продает очень похожие продукты или товары, которые отличаются только деталями. Например, речь может идти об одежде разного размера или технике разного цвета. Магазины создают несколько страниц, но публикуют на них полностью или частично идентичные описания. Поэтому проблема относится именно к ошибкам контент-стратегии. На сайте «Озона» есть платье с желтыми цветочками. На этой странице можно выбрать такое же платье с красными цветочками. 
На соседней странице продается такое же или очень похожее платье. Оно отличается от цветочного варианта узором и размером. А вот описания у товаров идентичные. 
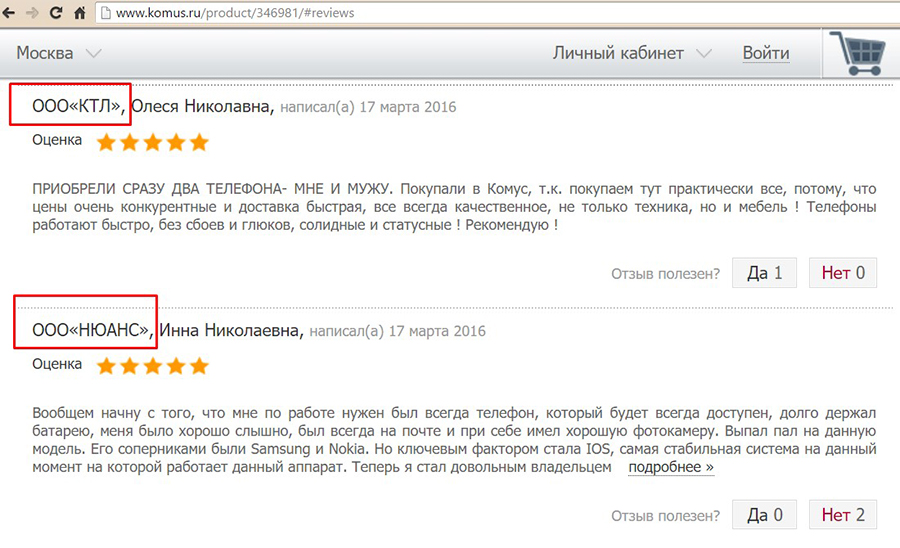
Одинаковые описания есть на сайтах таких магазинов: Одинаковые описания можно найти в три клика на сайтах восьми из топ-10 ритейлеров рунета по версии Data Insight. Как исправить ошибкуПодумайте, целесообразно ли создавать отдельные страницы для разных вариантов одного продукта. Apple 6s белого и черного цвета — это один товар. Да, пользователи ищут в поисковых системах розовые, черные и белые Apple 6s. Нужны ли в связи с этим отдельные страницы? Или достаточно одной страницы, на которой указано, что телефон доступен в розовом, черном и белом цвете? Ответы на эти вопросы помогут вам исправить ошибку. Кстати, создание разных описаний для желтого, красного и синего варианта одной модели — тоже ошибка. Пользователю не нужны разные страницы. Помогите ему выбрать нужный размер, цвет или комплектацию на одной странице. 7. Использование отзывов, похожих на фейковыеЭто ошибка относится даже не к контент-стратегии, а к маркетингу магазина в целом. Похожие на фейковые отзывы уменьшают доверие к сайту и просто вызывают раздражение. Поверьте, даже неискушенные пользователи легко их замечают. У меня нет доказательств, что приведенные ниже в качестве примеров отзывы — это накрутка. Но я сильно сомневаюсь, что они настоящие. Этого достаточно, чтобы подорвать доверие к магазину.Отзывы, похожие на искусственные, есть на сайте магазина «Комус». Пример на иллюстрации: 
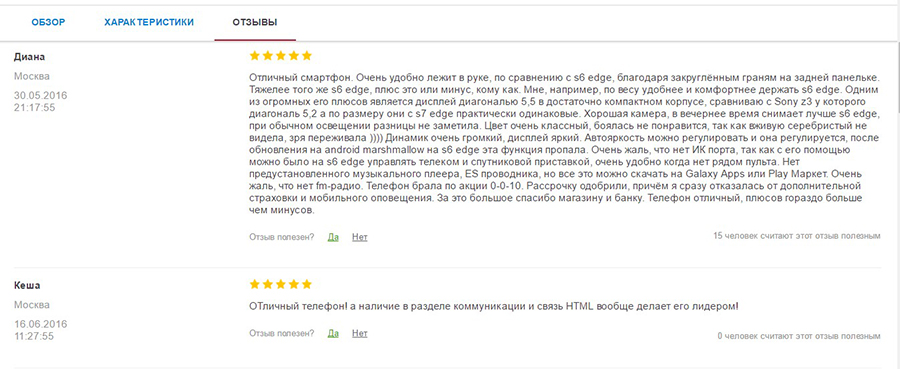
Кстати, а вы указываете место работы, когда оставляете отзывы в интернет-магазинах? Большинство покупателей магазина «Комус» указывает. Слишком подробные отзывы есть на сайте «Эльдорадо». На иллюстрации ниже есть два мнения покупателей. Обратная связь от Кеши гораздо больше похожа на реальный отклик по сравнению с сообщением Дианы, правда? 
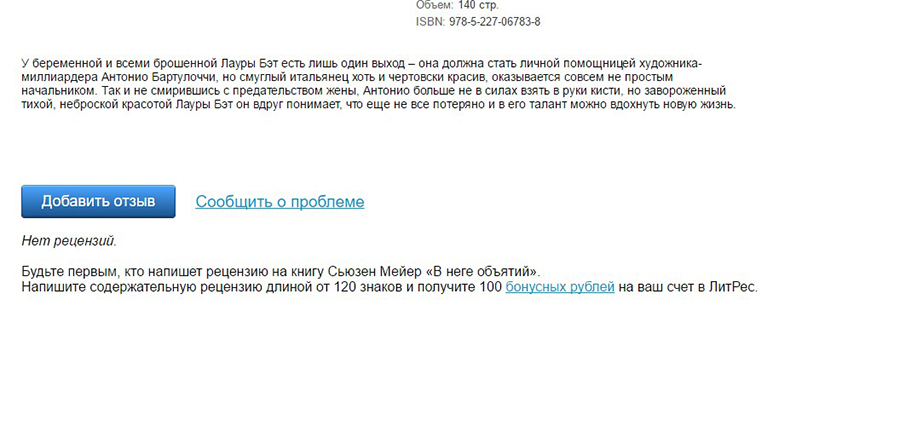
Похожие примеры есть на сайте большинства ритейлеров из десятки крупнейших в рунете. Вот характеристики, которые могут вызвать недоверие: Возможно, все отзывы на сайтах топ-10 ритейлеров рунета настоящие. Но многие другие магазины действительно публикуют фейки. Как решить проблемуНе публикуйте искусственные отзывы. Вместо этого стимулируйте пользователей делиться впечатлениями о покупке. Отправляйте покупателям письма с просьбой высказаться, дарите скидки, проводите конкурсы. Воспользуйтесь опытом магазина «Литрес». Он дарит денежные бонусы первым трем покупателям, которые оставляют рецензию на книгу.  8. Страница «О нас» действительно рассказывает о магазине
8. Страница «О нас» действительно рассказывает о магазине
В чем ошибка? Страница «О нас» должна фокусироваться не на компании, а на клиенте. Это хорошо, что вы работаете на рынке 10 лет и являетесь самым узнаваемым онлайн-ритейлером. А что получает клиент благодаря вашему стажу и узнаваемости? Раздел «О компании» на сайте магазина Lamoda — типичный пример сфокусированного исключительно на бизнесе описания. 
«М.видео» в разделе «О компании» действительно рассказывает только о себе. Что клиенту с того, что это единственная публичная сеть? 
«Эльдорадо» тоже говорит только о себе.  Чтобы исправить ошибку, смените фокус
Чтобы исправить ошибку, смените фокус
Представьте вредного клиента, который читает страницу о компании и на каждый тезис говорит: «А мне-то что?» 
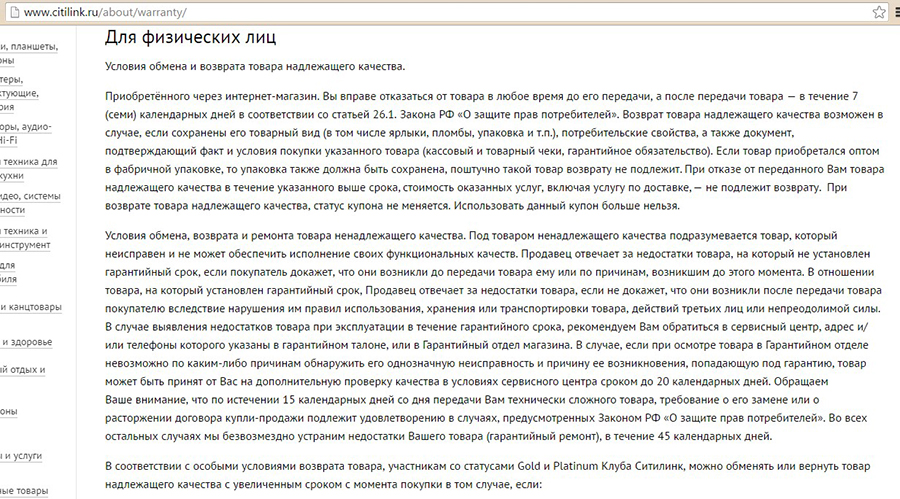
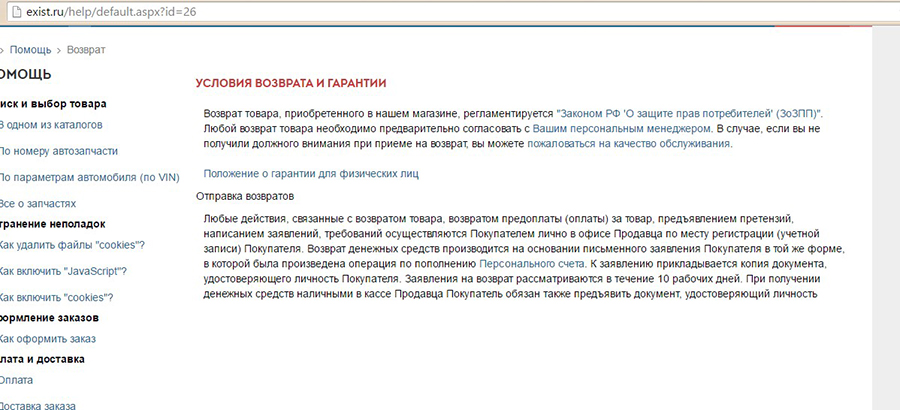
Развиваете стратегию интегрированных продаж? Дичь. Получили премию за лучший HR-бренд? Дичь. В число инвесторов входит JP Morgan AM? Дичь. Значит ли это, что магазину совсем не надо говорить о своих достижениях? Нет. Просто расскажите клиенту, что благодаря стратегии интегрированных продаж вы доставляете покупку из Москвы во Владивосток за сутки, а благодаря поддержке JP Morgan все ваши товары стоят на 5 % меньше, чем у конкурентов. Посмотрите на рассказ о себе магазина «Связной». Здесь действительно есть информация о компании. Но она отвечает на вопрос вредного клиента. 9. Некорректное описание в разделе «Возврат товара»В разделе «Возврат товара» посетитель ищет не скучное описание юридических аспектов возврата товара, а понятную инструкцию. Когда интернет-магазин публикует на соответствующей странице длинный текст с отсылками к законодательству, создается впечатление, что он хочет запутать клиента и отговорить его от желания вернуть продукт. Пугающий «кирпич» текста висит на странице «Гарантия» магазина «Ситилинк»: 
Магазин Exist прямо отсылает пользователей к закону. Или посылает? 
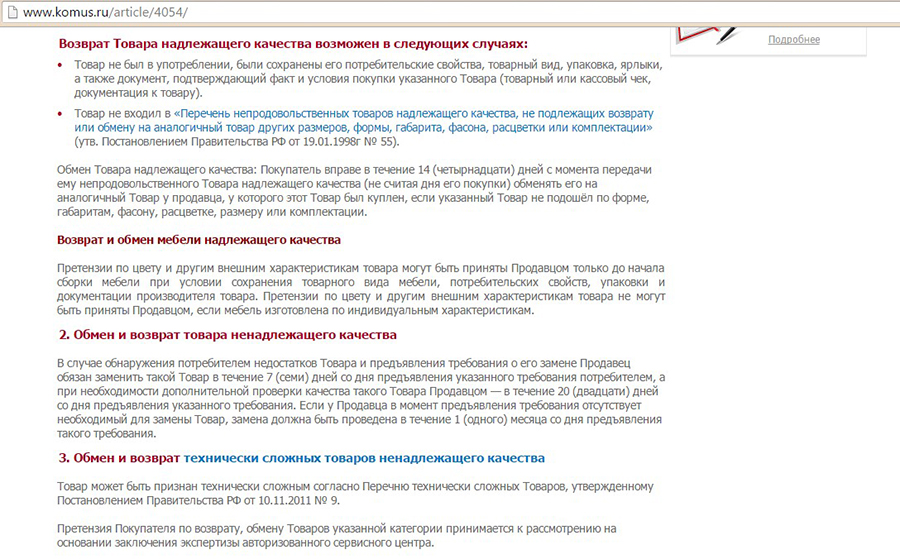
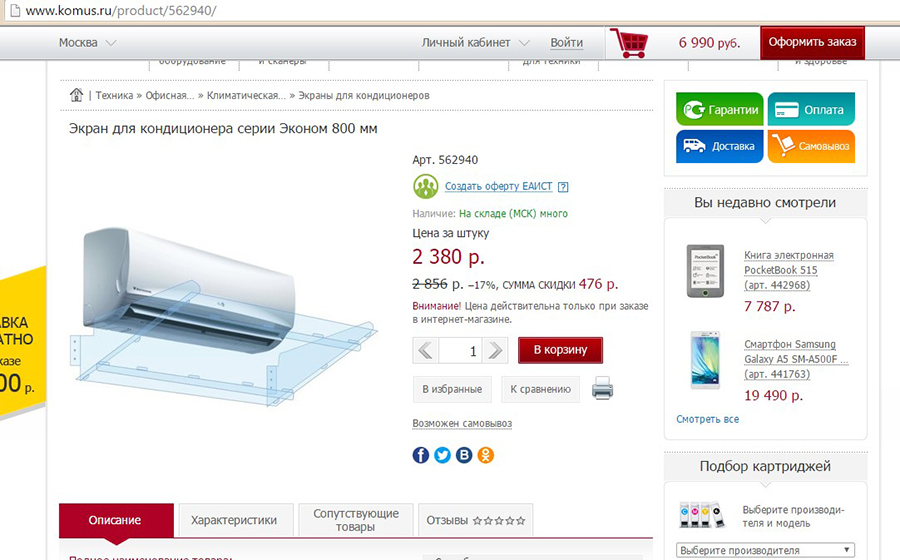
Магазин «Комус» опубликовал подробную информацию. Она отбивает желание попробовать вернуть товар.  Кстати, на сайте «Эльдорадо» найти раздел о возврате товара не удалось. Возможно, он там есть. Но после восьми кликов мне надоело его искать.
Исправляем ошибку
Кстати, на сайте «Эльдорадо» найти раздел о возврате товара не удалось. Возможно, он там есть. Но после восьми кликов мне надоело его искать.
Исправляем ошибку
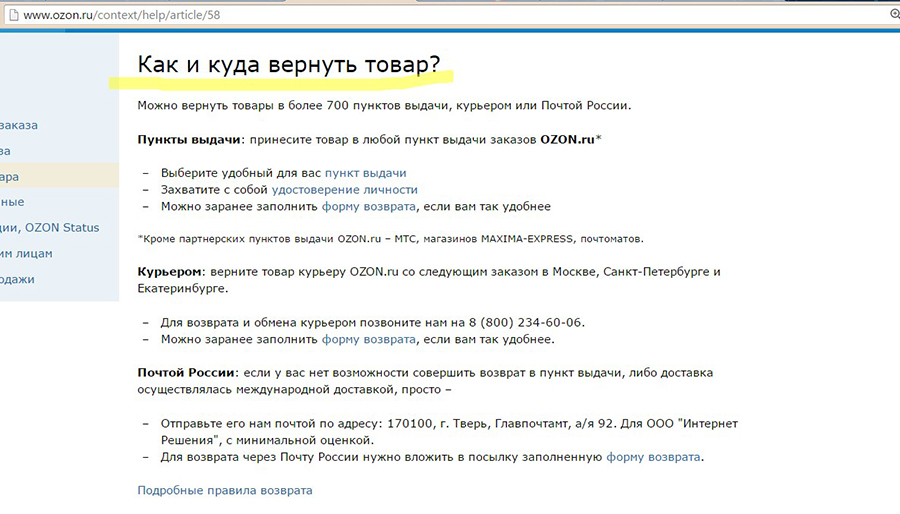
За примерами далеко ходить не надо. «Юлмарт», «Озон», «М.видео», Lamoda, Wildberries и «Связной» выбрали правильную тактику. На странице «Возврат» эти компании пишут то, что хочет знать пользователь. Пример на иллюстрации.  Ошибки юзабилити и дизайна
Ошибки юзабилити и дизайна
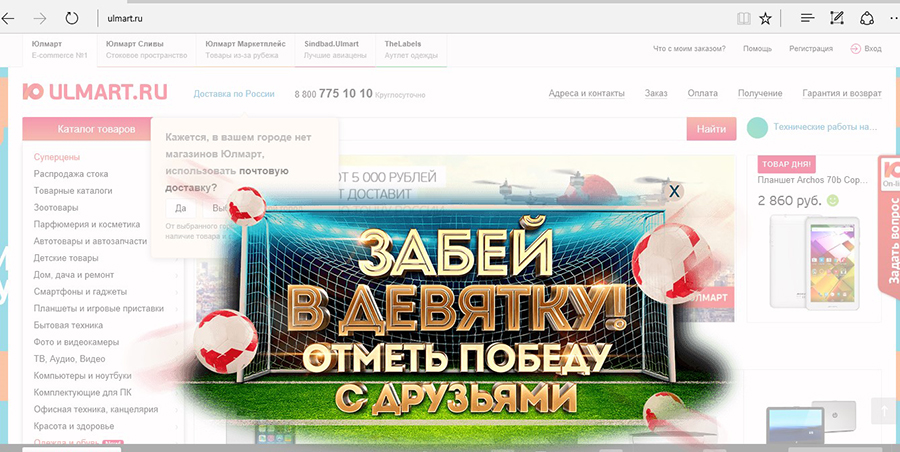
Идеальных с точки зрения пользовательского опыта сайтов не бывает. Любой ресурс может существовать в двух состояниях. Первое — это развитие и постоянное совершенствование. Второе — инволюция и потеря эффективности. В интернете на месте стоять нельзя: вы либо развиваетесь, либо деградируете. К чему этот отвлеченный тезис? Это профилактический ответ на замечания типа «Да у вас у самих чат без спроса выскакивает, строки слишком длинные, а кнопки не такого размера и формы». Совершенствоваться должны все. Это не повод не обращать внимания на буквально детские ошибки крупнейших ритейлеров рунета. 10. Агрессивные всплывающие окнаВсплывающие окна ухудшают пользовательский опыт. Они раздражают посетителей сайта. Если вы не доверяете своим ощущениям, посмотрите на данные компании Nielsen Norman Group. Пользователи ненавидят всплывающие окна. Крупнейшие ритейлеры рунета не знают об этом исследовании. Например, посетители сайта «Юлмарта» видят всплывающее окно через несколько секунд после приземления. Представьте: вы открываете ресурс и пытаетесь сориентироваться, а в этот момент на вас вываливается что-то непонятное. 
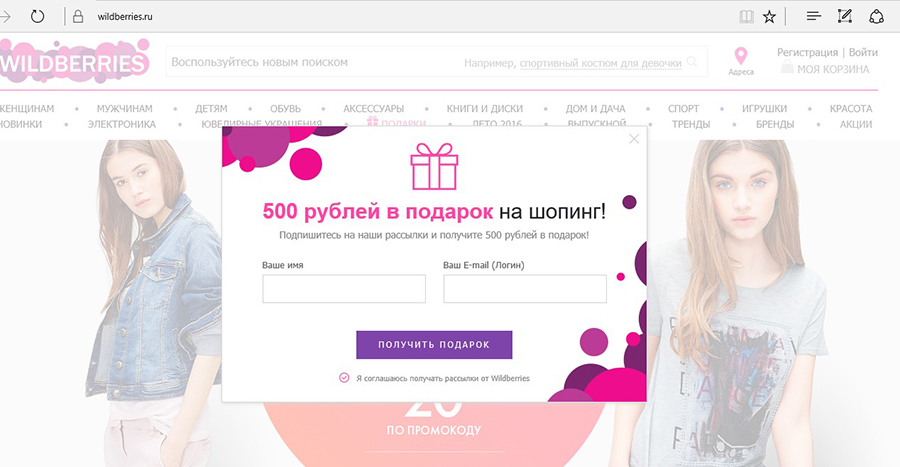
Сайт Wildberries атакует пользователя заманчивым предложением. Видимо, это компенсация за неудобства. 
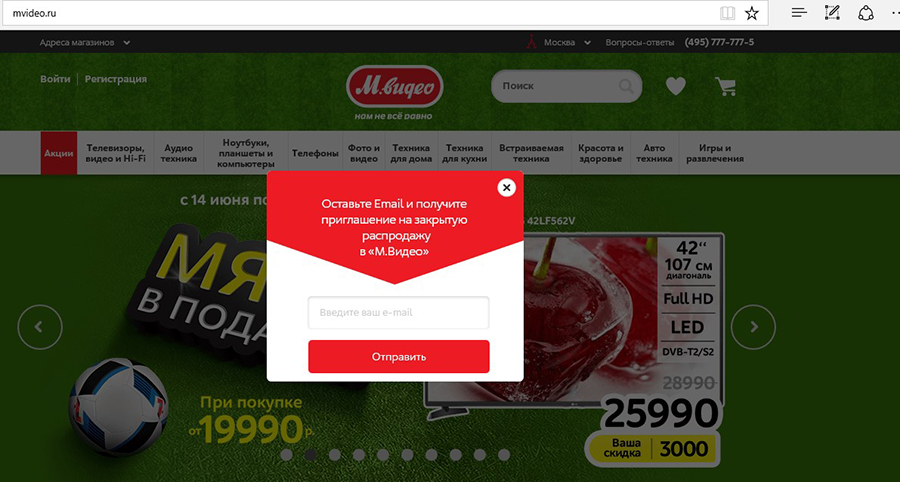
«М.видео» демонстрирует красный поп-ап на зеленом фоне спустя три секунды после приземления на сайте. 
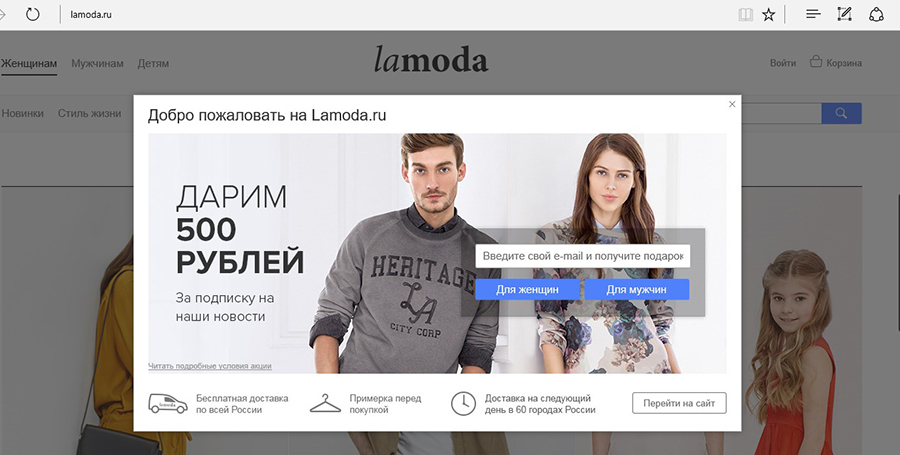
Lamoda решила не отставать от коллег из Wildberries. Посетители сайта могут продать электронный адрес за 500 рублей. 
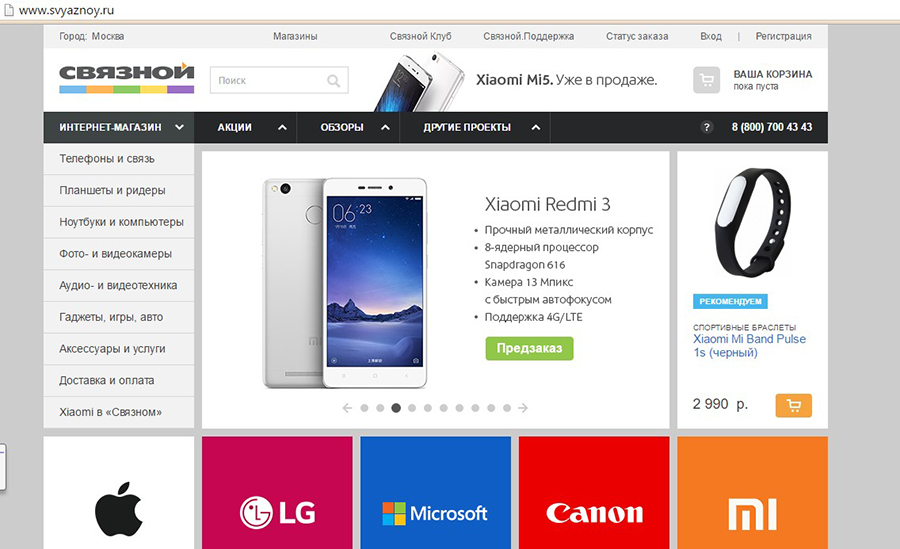
Всплывающие окна можно увидеть спустя несколько минут после приземления на сайты четырех из десяти крупнейших ритейлеров. Стоит ли удивляться, когда эту агрессивную тактику используют новички рынка? Как не утонуть из-за всплывающих оконСамый простой способ — отказ от поп-апов. Но за это придется расплачиваться эффективностью сайта. Дело в том, что всплывающие окна обеспечивают высокую конверсию. Решить проблему помогут следующие рекомендации: Найдите баланс между необходимостью конвертировать трафик и обеспечить дружественность сайта к пользователям. Посмотрите, как это получается у «Связного».  11. Необходимость регистрироваться для оформления заказа
11. Необходимость регистрироваться для оформления заказа
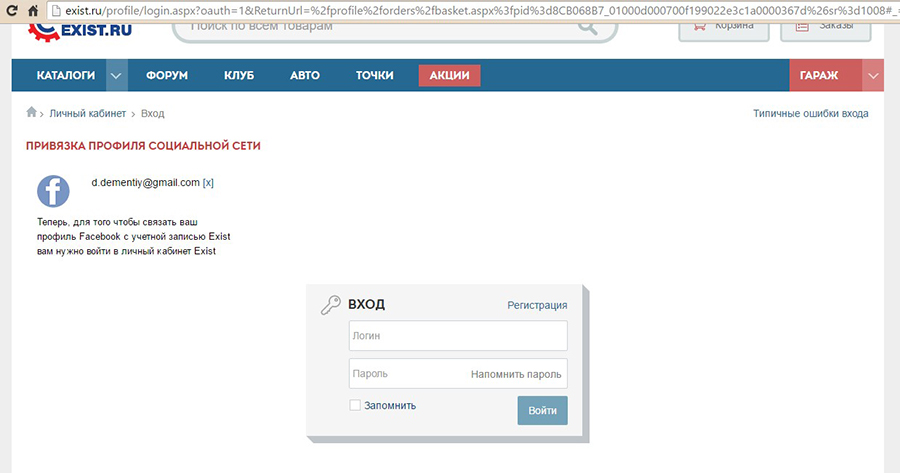
Чтобы купить аккумулятор в магазине Exist.ru, вам придется зарегистрироваться на сайте. Система предлагает создать учетную запись или авторизоваться с помощью аккаунта в социальных сетях. Однако после авторизации с помощью профиля Facebook сайт просит еще раз войти в личный кабинет. 
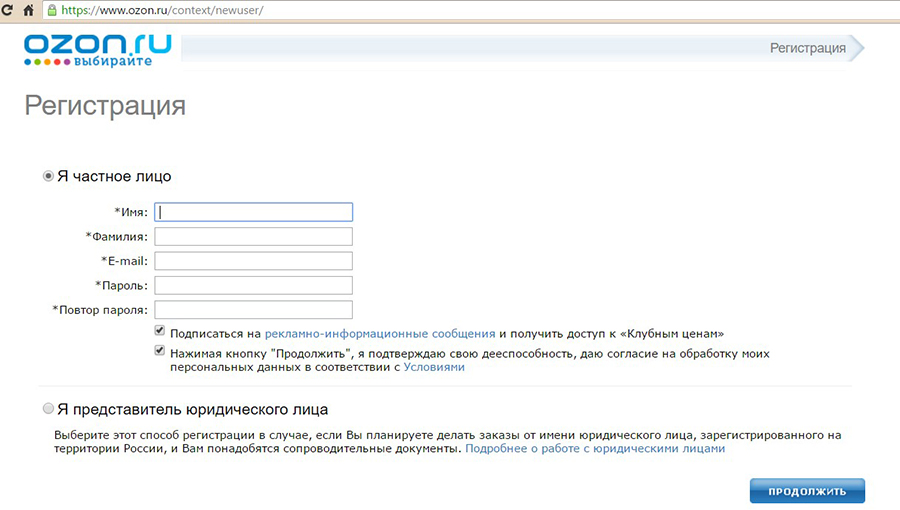
Сайт магазина «М.видео» поддерживает авторизацию через социальные сети. Но после входа с помощью профиля Facebook система предлагает указать дополнительные данные: номер дисконтной карты и пароль, а также подтвердить согласие с условиями обслуживания. Однако на сайте есть возможность заказать товар без регистрации. Чтобы купить что-то в магазине «Озон», придется зарегистрироваться. На сайте нет авторизации с помощью профилей в соцсетях. 
В магазине «Комус» вы тоже не сможете что-то купить без регистрации. Возможности авторизоваться через социальные сети нет. Как исправить ошибкуРегистрация пользователя перед оформлением заказа — лишний этап. Он занимает много времени, отпугивает и раздражает пользователя. Проблему можно решить несколькими способами: Посмотрите, как реализовал опцию заказа без регистрации «Связной».  12. Отсутствие онлайн-консультанта
12. Отсутствие онлайн-консультанта
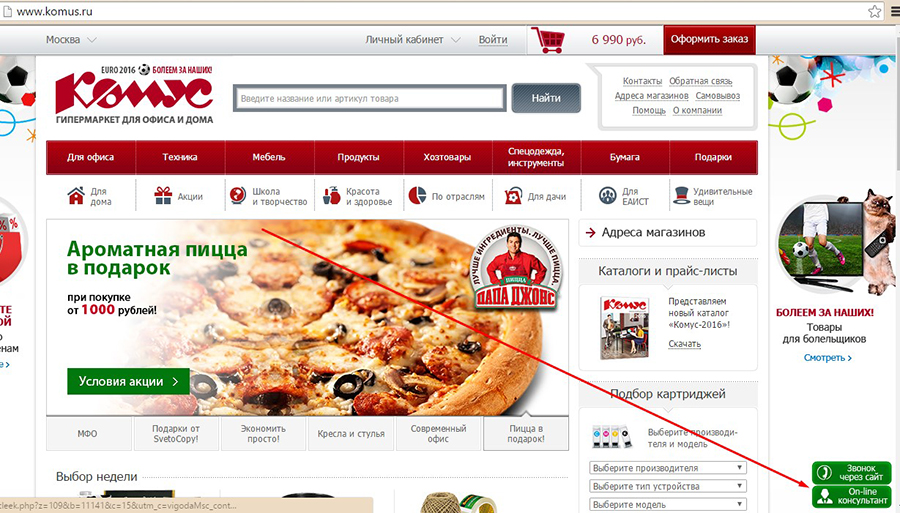
Из десяти крупнейших ритейлеров рунета поддержку покупателям через онлайн-чат предлагают только «Юлмарт» и «Комус». Другие магазины предлагают задать вопрос с помощью формы обратной связи и получить ответ на электронную почту. Также клиенты могут позвонить по многоканальному телефону. Wildberries предлагает клиентам воспользоваться функцией обратного звонка. Отсутствие связи со службой поддержки через онлайн-чат на сайтах лидеров онлайн-ритейла трудно объяснить. Возможно, отказ от этого канала общения связан с низкой конверсией диалогов в сделки. Рассматривайте онлайн-чат в качестве дополнительного инструмента информирования клиентов, а не средства заключения сделок. Новым и небольшим магазинам проще использовать этот канал связи, чем крупным ритейлерам. Новичкам не придется тратить средства на десятки онлайн-консультантов. Поэтому смело подключайте JivoSite или другой онлайн-чат.  13. Неудобная сортировка товаров на странице категорий
13. Неудобная сортировка товаров на странице категорий
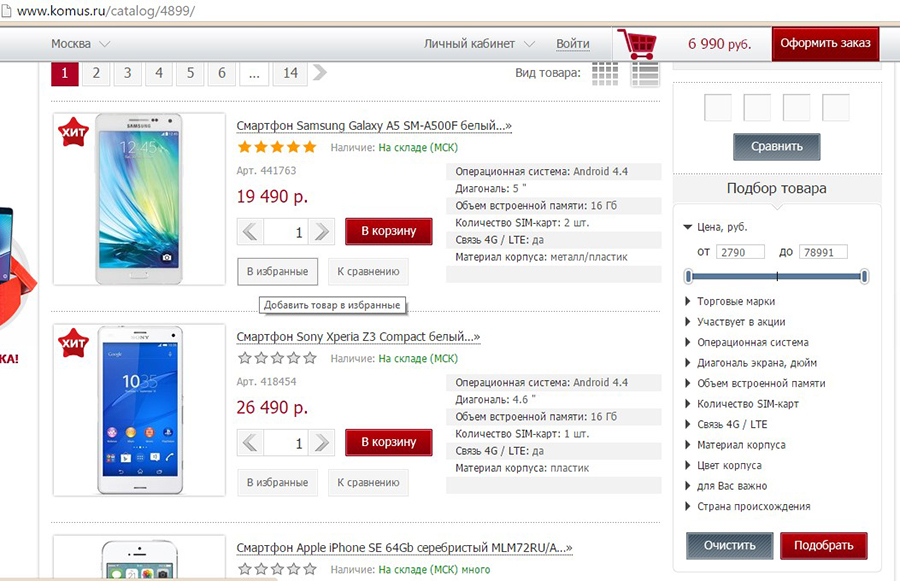
Страницы категорий интернет-магазинов — навигационные центры, с которых пользователи часто начинают выбор конкретного продукта. Многие потенциальные покупатели пользуются фильтрами, чтобы отобрать товары по тем или иным критериям. К сожалению, такая возможность есть не на всех сайтах крупнейших ритейлеров рунета. На сайте «Ситилинк» можно сортировать товары только по названию, рейтингу, обзорам и отзывам. То есть вы не можете с помощью фильтров просмотреть черные ноутбуки стоимостью до 60 тыс. рублей с диагональю экрана 17 дюймов и ОС Windows 10. В нижней части страниц категорий есть ссылки на подкатегории. В них можно найти продукт с определенной характеристикой, например, со сканером отпечатка пальцев. Но выбрать продукты с несколькими интересующими вас характеристиками нельзя.  Приношу извинения магазину "Ситилинк". На самом деле на сайте есть удобный фильтр товаров, с помощью которого можно просмотреть продукцию с нужными характеристиками. Фильтр не заметил, поэтому пример магазина "Ситилинк" в данном случае неуместен.
Но отсутствие удобного фильтра — распространенная ошибка ecommerce-сайтов. Поэтому владельцам новых проектов нужно обратить внимание на эту функцию. Дмитрий Дементий.
Как решить проблему
Приношу извинения магазину "Ситилинк". На самом деле на сайте есть удобный фильтр товаров, с помощью которого можно просмотреть продукцию с нужными характеристиками. Фильтр не заметил, поэтому пример магазина "Ситилинк" в данном случае неуместен.
Но отсутствие удобного фильтра — распространенная ошибка ecommerce-сайтов. Поэтому владельцам новых проектов нужно обратить внимание на эту функцию. Дмитрий Дементий.
Как решить проблему
Берите пример с сайтов остальных девяти магазинов из десятки крупнейших. Они предлагают посетителям страниц категорий удобные фильтры, с помощью которых можно сортировать товары по разным критериям.  14. Неудобное меню категорий
14. Неудобное меню категорий
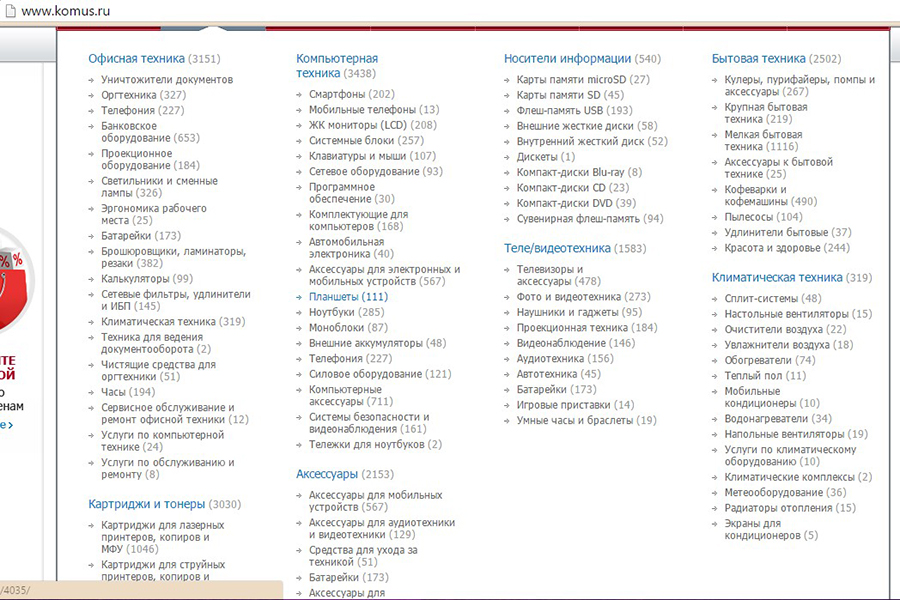
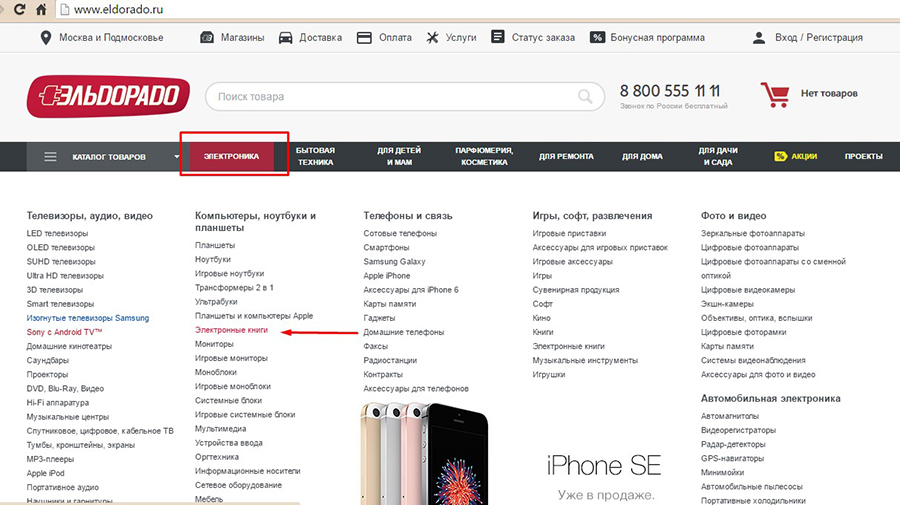
На сайте магазина «Комус» продаются электронные книги. Но найти их с помощью меню категорий не так просто. Ридеров нет в меню «Компьютерная техника» и «Планшеты». Отдельной категории для электронных книг также нет. 
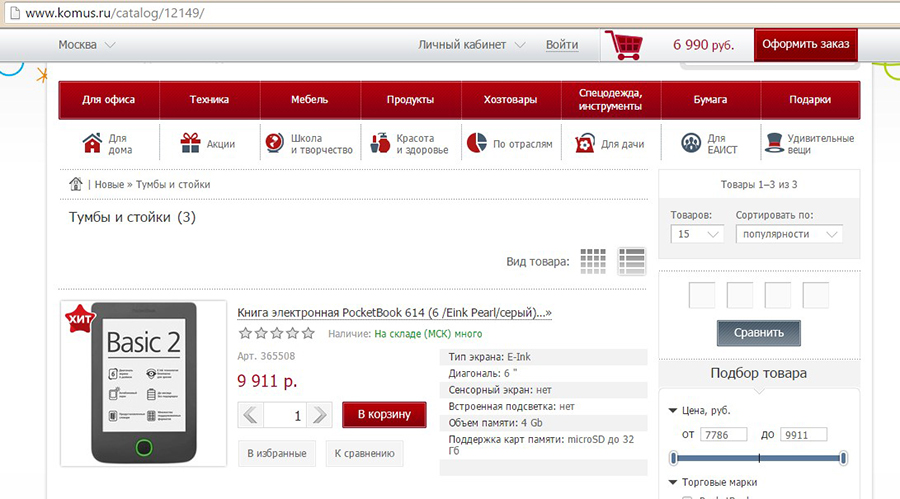
Соответствующую продукцию можно найти с помощью формы поиска по сайту. Карточки товаров опубликованы в категории «Тумбы и стойки».  Как решить проблему
Как решить проблему
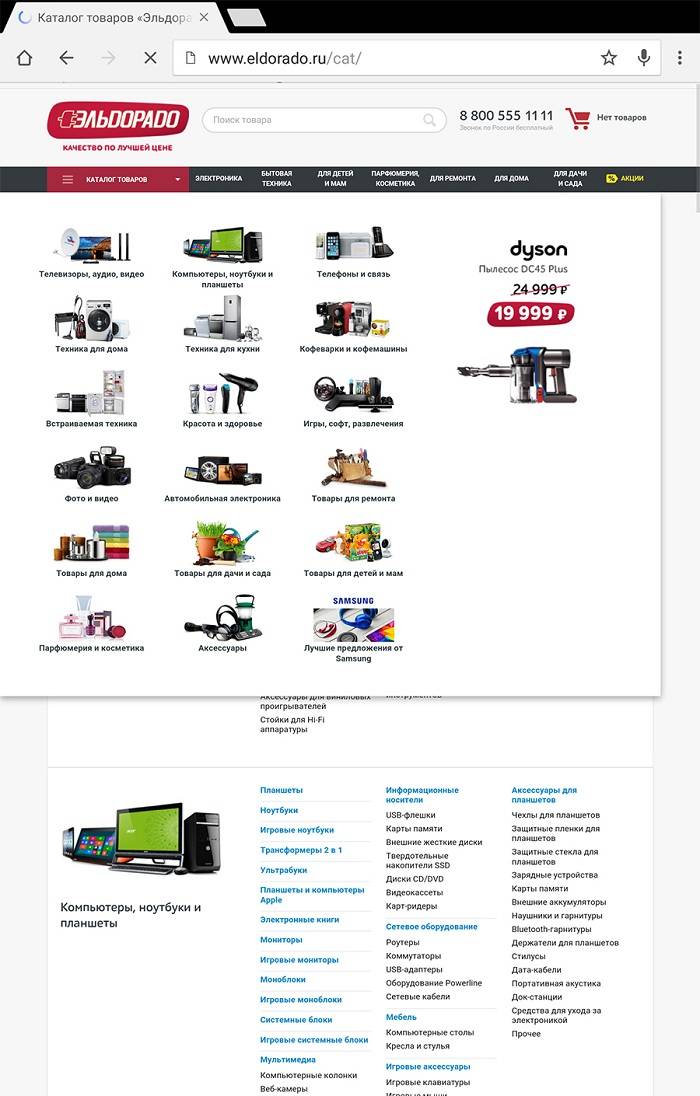
С помощью идеального меню категорий пользователь должен найти интересующую его группу товаров в один-два клика. Посмотрите, как реализована навигация по категориям на сайте «Эльдорадо». Ссылку на раздел с ридерами можно найти вообще без нажатий кнопки мыши. Достаточно навести курсор на раздел меню «Электроника» и просмотреть категорию «Компьютерная техника». 
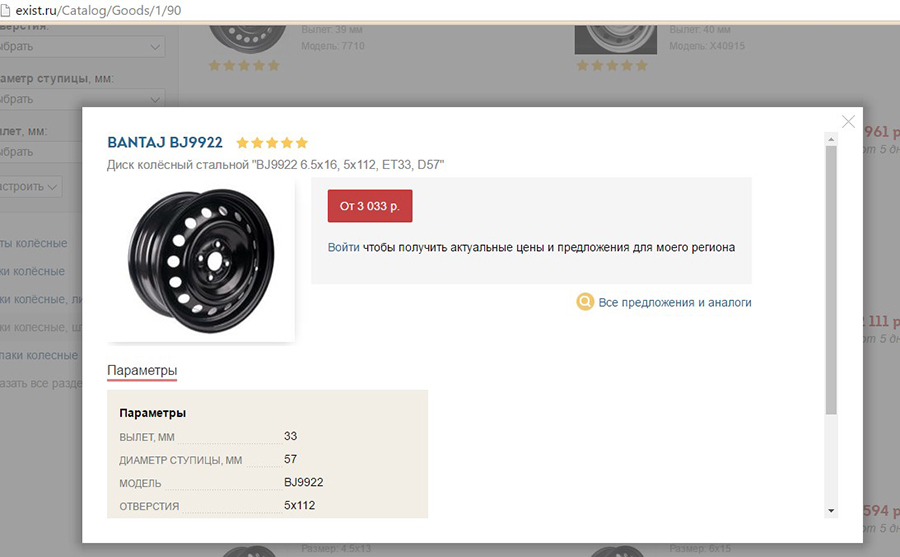
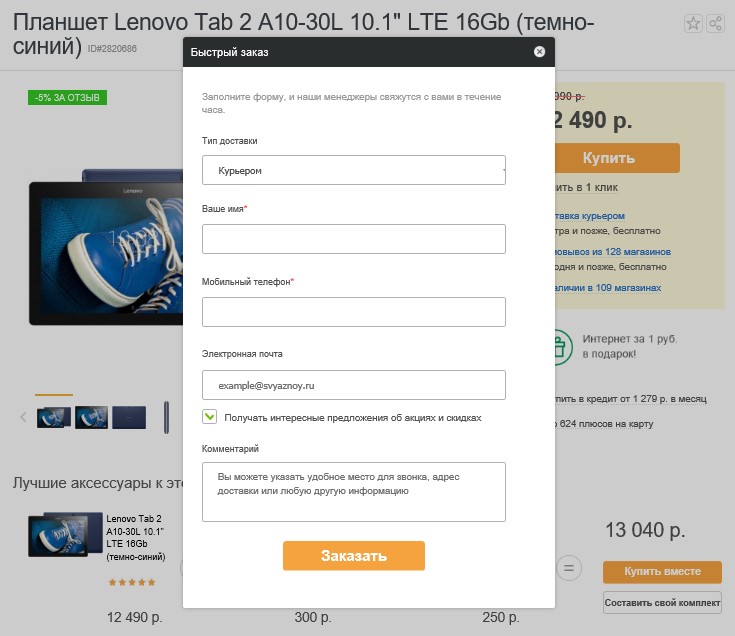
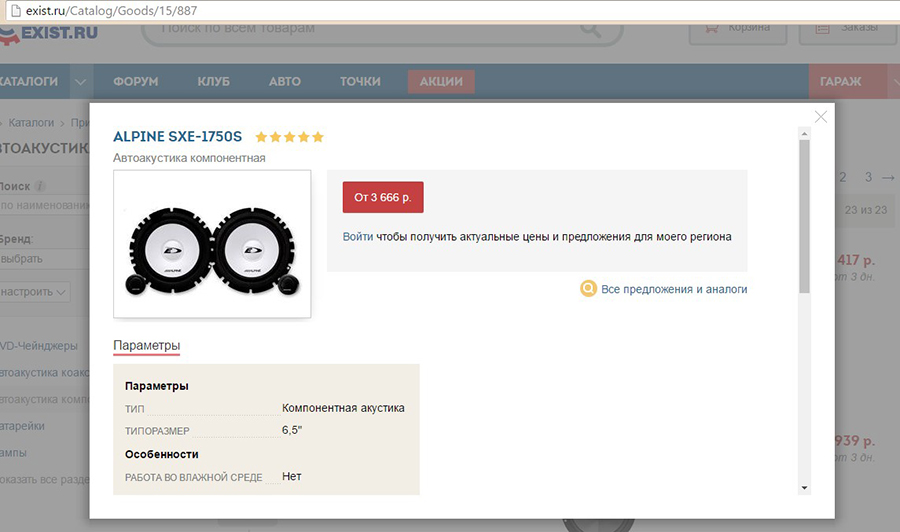
Чтобы пользователям было просто искать группы товаров с помощью меню категорий, оно должно быть логичным. Например, чехлы для телефонов покупатели будут искать в подкатегории «Аксессуары» раздела «Телефоны», а ридеры лучше поместить в разделе «Компьютерная техника» рядом с планшетными ПК, а не в категории «Тумбы». 15. Отсутствие кнопки «Купить»Среди лидеров онлайн-ритейла бывает и такое. На сайте магазина Exist.ru карточка товара выглядит так: 
Чтобы приобрести приглянувшийся продукт, придется сообразить, что на кнопке «Купить» вместо соответствующего призыва к действию указана цена. Еще один путь к оформлению заказа лежит через ссылку «Все предложения и аналоги». Согласитесь, это неочевидные конверсионные элементы. Что делатьЭто очевидно: использовать заметные конверсионные кнопки с явным призывом к действию. Удачный пример кнопок с CTA можно найти на сайте магазина «Комус». Кстати, вас могут заинтересовать статьи о кнопках на сайте и призывах к действию.  16. Недружественные к пользователю URL
16. Недружественные к пользователю URL
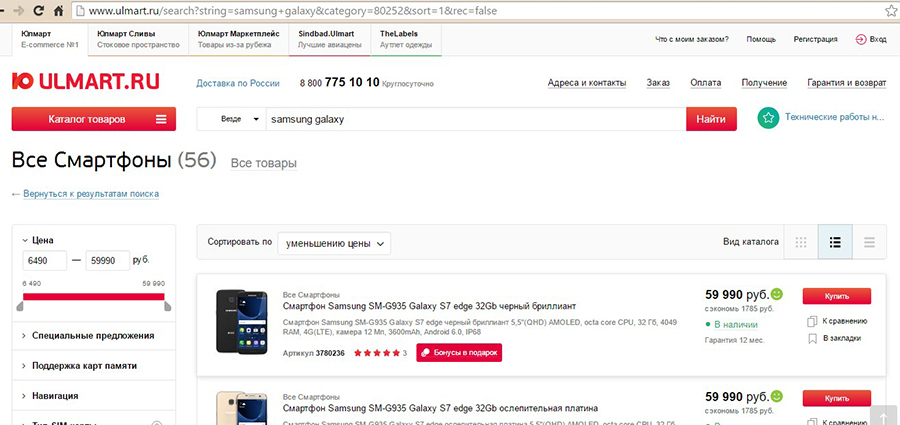
Обратите внимание на URL категории «Смартфоны Samsung Galaxy» на сайте «Юлмарта». Он явно не относится к простым или «человеко-понятным». 
Такая же проблема есть на сайтах магазинов Lamoda, Wildberries, «Эльдорадо», «Связной». Зачем нужны простые URL? С их помощью пользователю проще понять содержание страницы. Такими ссылками приятнее делиться и по ним не страшно переходить. Как исправить ошибкуНастройте CMS так, чтобы ссылки на вашем сайте были дружественными к пользователю. В качестве примера обратите внимание на URL категорий на сайте магазина «Озон».  Ошибки SEO
Ошибки SEO
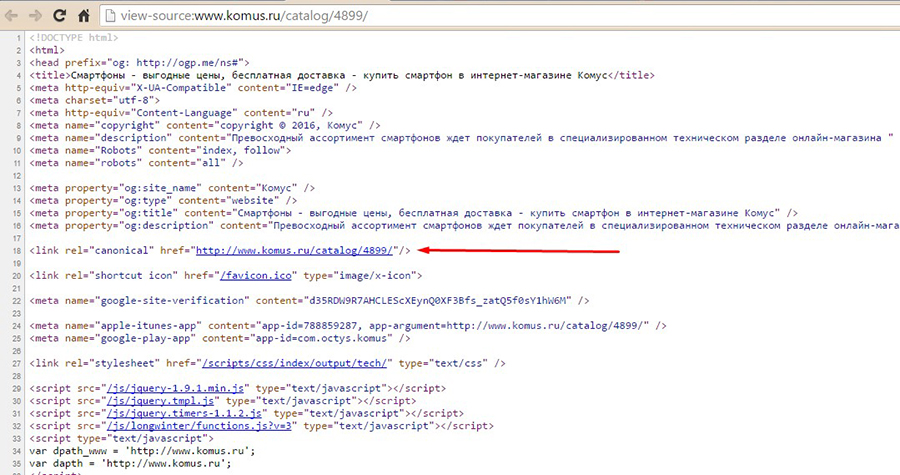
В разделе «Ошибки контент-стратегии» отмечены тактики, которые можно назвать попыткой манипуляции выдачей с помощью контента. Это текстовые «портянки» на главной и страницах категорий и keyword stuffing. А в данном разделе речь пойдет об ошибках технической оптимизации сайтов, некоторые из которых сделаны намеренно для обмана поисковых систем. 17. Неверная настройка страниц с пагинациейНа сайте практически любого интернет-магазина есть страницы категорий с пагинацией. Google нормально индексирует и отображает в выдаче такие страницы. А вот «Яндекс» рекомендует использовать атрибут rel="canonical" для указания канонического адреса. В этом случае «поисковик» индексирует все страницы нумерации и опубликованные на них товары, но в выдаче отображает только первую каноническую страницу. Некоторые крупнейшие ритейлеры рунета игнорируют рекомендации «Яндекса». Обратите внимание на код страницы категории «Смартфоны» магазина «Комус». 
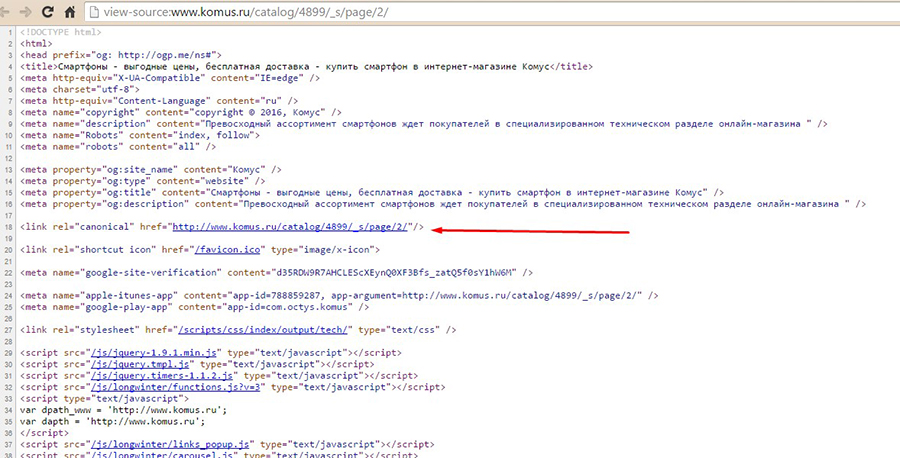
Атрибут rel="canonical" указывает в качестве канонического URL страницы категории. А вот на второй странице нумерации указан другой канонический URL. 
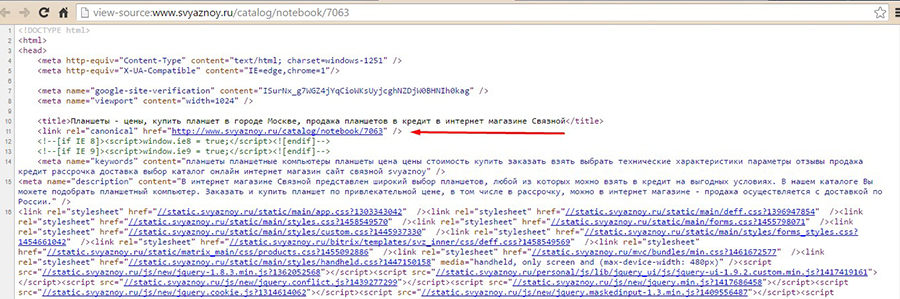
Обратите внимание, все страницы нумерации в категории «Смартфоны» на сайте «Комус» имеют одинаковый title и description. Дублирующиеся мета-теги страниц вводят в заблуждение «Яндекс». Аналогичная проблема есть на сайте «Связного». На первой странице категории «Планшеты» указан канонический адрес. 
А вот на второй странице нумерации атрибута rel="canonical" нет. Зато заголовки первой и второй страницы отличаются. Кроме того, на второй странице нумерации нет мета-описания. Видимо, изменение title и удаление description — попытка бороться с дублями. Как настраивать страницы пагинацииКак отмечалось выше, «Яндекс» рекомендует указывать в качестве канонической первую страницу нумерации. Все последующие страницы должны включать указание на канонический URL, то есть на первую страницу нумерации. Google адекватно индексирует страницы пагинации без дополнительных действий с вашей стороны. Также крупнейший «поисковик» мира рекомендует использовать в качестве канонической страницу «Показать все» или добавить на страницы пагинации атрибуты rel="next" и rel="prev". 18. Неудачная адаптация к мобильному трафикуЭту проблему можно одновременно отнести к ошибкам юзабилити и нарушению технических требований поисковых систем. Обратите внимание на каталог товаров на сайте «Юлмарта». При использовании планшета с диагональю экрана 10 дюймов попасть по ссылке пальцем практически невозможно. 
Похожая проблема есть на сайте Wildberries. При попытке перейти по ссылке в горизонтальном меню категорий вас ждут трудности. 
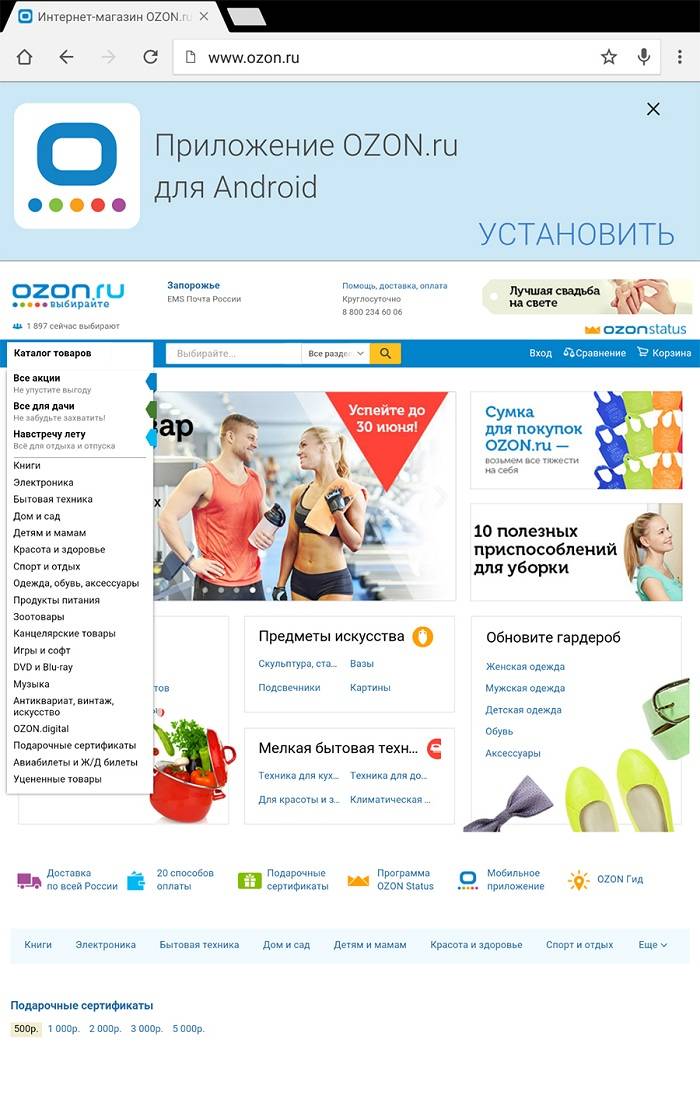
В меню категорий магазина «Озон» нужную ссылку сложно выбрать даже с помощью стилуса. Возможно, маркетологи просто стимулируют установки приложения, поэтому полностью не адаптируют сайт к мобильным экранам? 
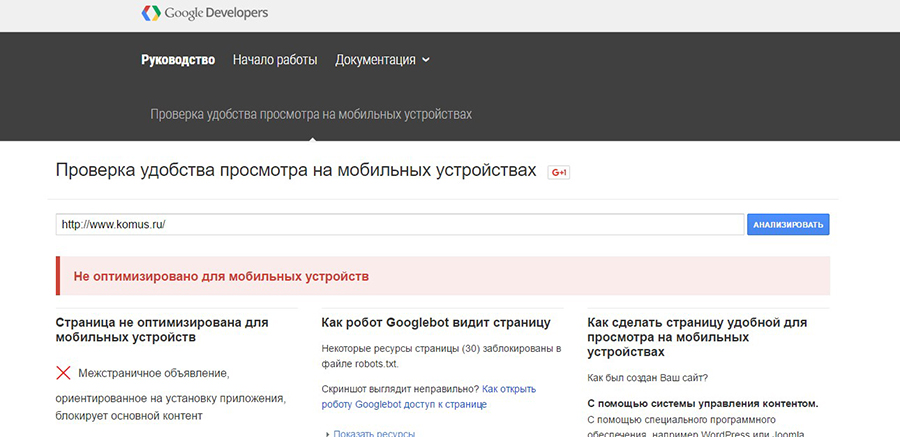
Кстати, сайт магазина «Комус» вообще не адаптирован для мобильного использования.  Как стать ближе к мобильным пользователям
Как стать ближе к мобильным пользователям
Каталог товаров удачно реализован на сайте магазина «Эльдорадо». Вместо неудобных ссылок пользователи могут легко выбрать нужную группу продуктов с помощью больших блоков с картинками. 
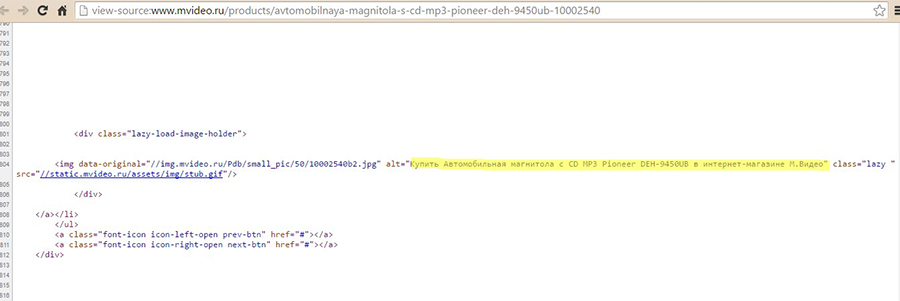
Чтобы учесть другие аспекты мобильной адаптации, воспользуйтесь руководством и чек-листом. 19. Манипуляция выдачей с помощью текста в атрибуте alt тега imgПосмотрите на атрибут alt изображения с сайта «М.видео». 
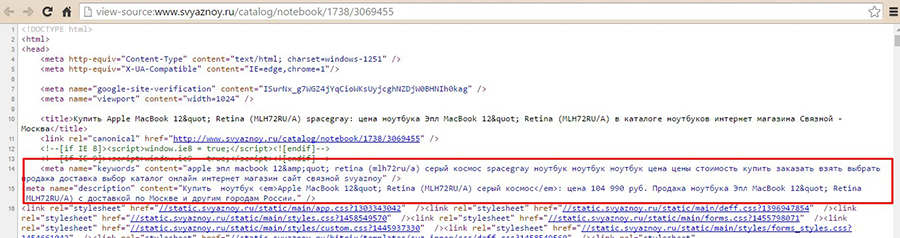
Чтобы понять, в чем проблема, вспомните предназначение атрибута alt тега img. Это альтернативный текст, описывающий содержание фото для пользователей, у которых изображение по каким-то причинам не открылось. Также этим текстом пользуются поисковые роботы. Как вы думаете, атрибут alt с сайта «М.видео» корректно описывает содержание фото? Ответ очевиден: нет. Речь идет о поисковом спаме. Как решить проблемуИспользуйте атрибут alt по назначению: описывайте содержание фото. Кстати, если бы маркетологи написали в alt, что на фото изображена «автомобильная магнитола Pioneer, которую можно купить в интернет-магазине», к ним бы не придрался даже сам Мэтт Каттс. 20. Спам в метатегах страницВ метатегах содержится служебная информация, которая помогает поисковым системам индексировать страницы. Но иногда маркетологи пытаются использовать их для манипуляции. Посмотрите на метатеги keywords и description одной из карточек товара на сайте «Связного». Это явный пример поискового спама.  Как исправить ошибку
Как исправить ошибку
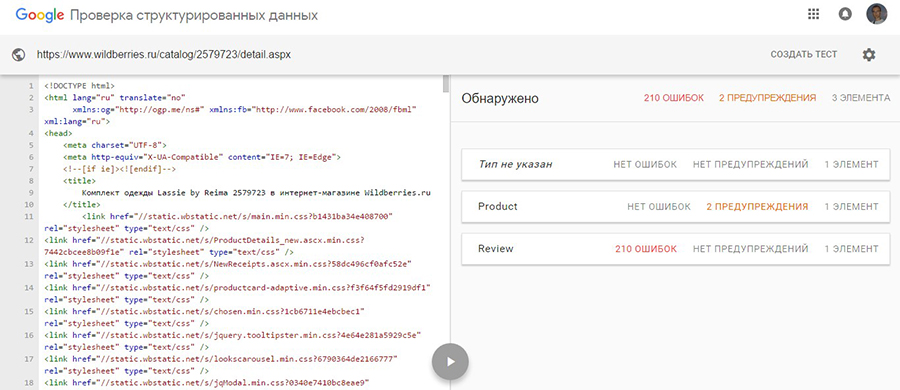
Если на SEO-тексты в атрибуте alt «поисковики» могут закрыть глаза, то за переспам в метатегах они наказывают сайты. Забудьте про keywords, поисковые системы не учитывают его при ранжировании, а живым пользователям этот метатег не нужен. Используйте description не в качестве инструмента манипуляции, а в качестве подсказки для людей и машин. 21. Отсутствие микроразметкиСтруктурированные данные помогают поисковым системам понимать контент. То есть благодаря микроразметке роботы структурируют и систематизируют содержание сайтов. Не всем понятно, что благодаря этому получают сайты. Вероятно, именно поэтому крупнейшие интернет-магазины игнорируют микроразметку. А зря, так как с помощью структурированных данных можно получить практические выгоды. Как минимум речь идет о расширенных сниппетах в поисковой выдаче и контроле отображение ссылок на сайт в социальных сетях. Микроразметки вообще нет на сайтах Exist.ru и Komus.ru. На сайтах Lamoda, «Связной» и Wildberries структурированные данные внедрены некорректно.  Что нужно сделать
Что нужно сделать
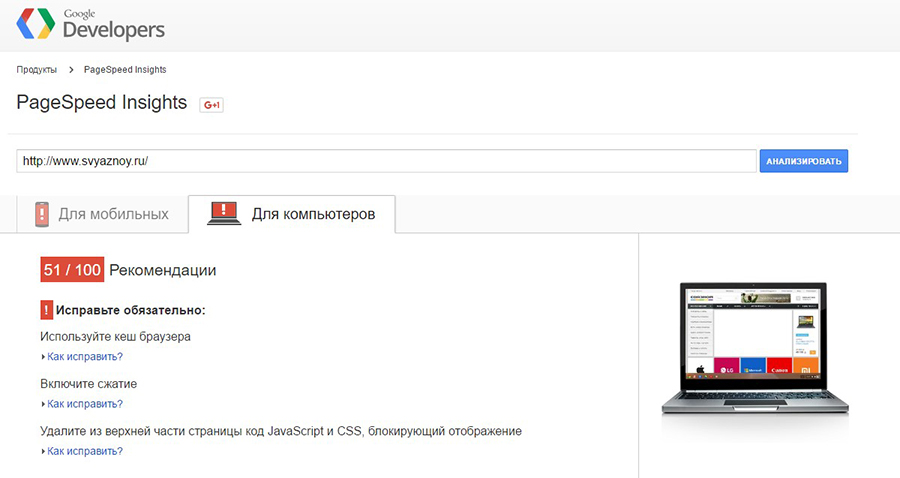
Нужно внедрить микроразметку. Начните с протокола Open Graph, чтобы ссылки на ваш сайт в социальных сетях выглядели привлекательно. Обязательно внедрите разметку «Продукты» и «Отзывы». 22. Медленная загрузка страницСтраницы некоторых лидеров ритейла загружаются так долго, что возникает желание разбить монитор. Особенно в этом вопросе преуспели «Юлмарт», «Связной» и «Эльдорадо». Недалеко ушли Wildberries, «Ситилинк», Lamoda, «М.видео» и «Комус». 
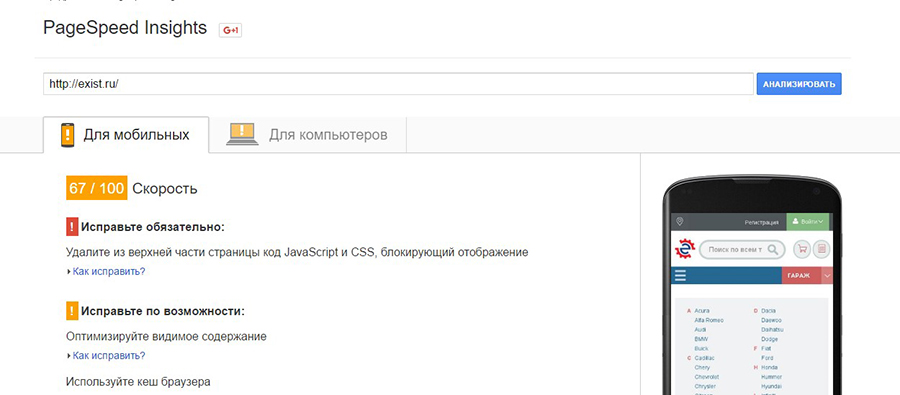
Exist.ru — единственный сайт из десятки крупнейших магазинов, имеющий удовлетворительную скорость загрузки по данным инструмента PageSpeed Insights Google.  Как исправить ошибку
Как исправить ошибку
Ускорьте загрузку страниц. Воспользуйтесь инструментом PageSpeed Insights, чтобы получить конкретные рекомендации по уменьшению времени загрузки для вашего ресурса. Также вас заинтересует статья на соответствующую тему. Ошибаются все. Важно исправлять и предупреждать ошибкиНа сайтах крупнейших интернет-магазинов рунета полно ошибок. Ритейлеры используют некорректные подходы в контент-стратегии, забывают про юзабилити, манипулируют выдачей или нарушают технические требования поисковых систем. Это не значит, что сотрудники «Эльдорадо», Lamoda и других компаний не разбираются в интернет-маркетинге. Скорее речь идет об издержках производства, которые пока не оказывают существенного влияния на бизнес из-за его масштабов. Это отличные новости для небольших и новых магазинов. Используйте опыт рыночных тяжеловесов, предупреждайте типичные ошибки и выигрывайте конкуренцию. Возможно, благодаря этому ваш сайт войдет в следующий рейтинг крупнейших ритейлеров. kakie-oshibki-dopuskayut-krupneyshie-internet-magaziny-runeta | |
|
| |
| Всего комментариев: 0 | |